Make more, code less!
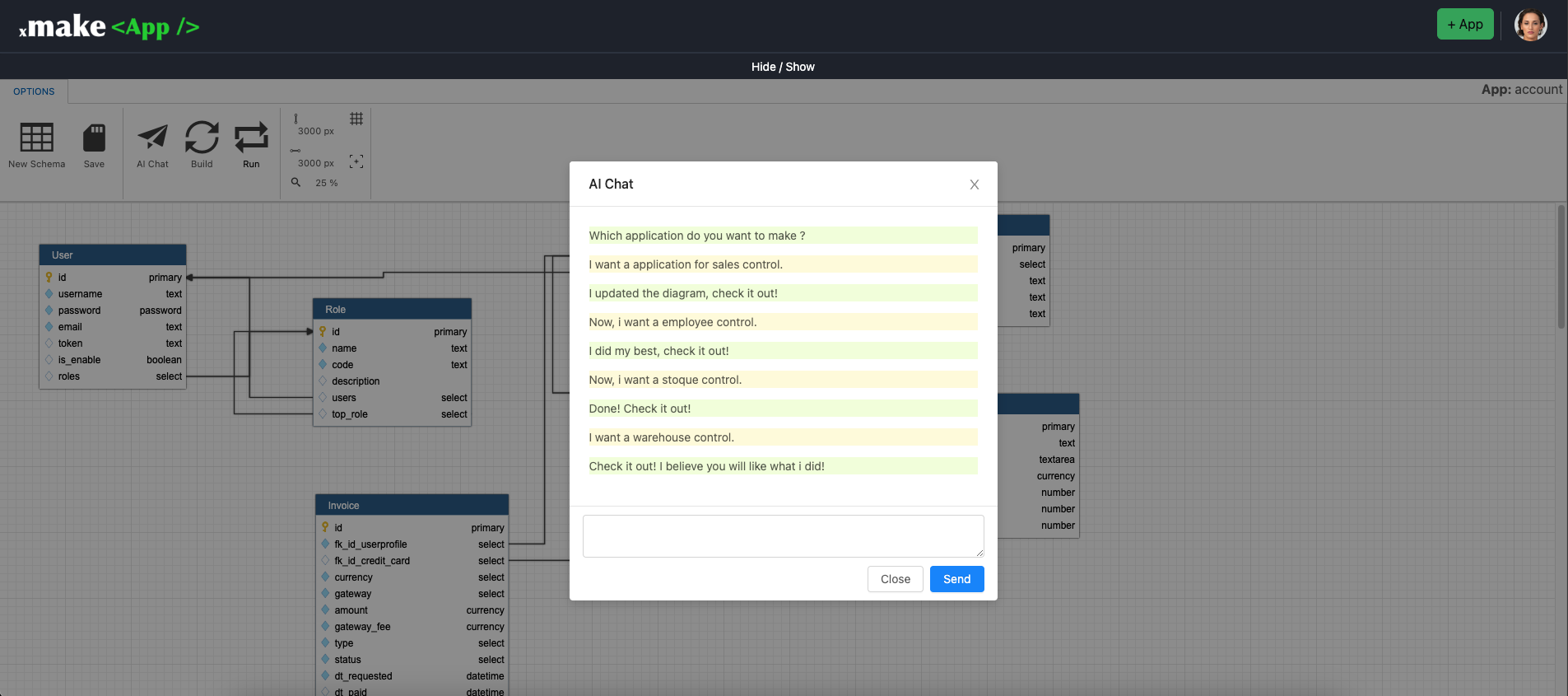
AI + low code
We are a AI Low Code platform and here you can
generate quality apps and codes!
Our differential is the quality of the generated code! Following Clean Code, DDD and SOLID!!! We provide marketplace apps and easy tools to help you.
Backend and Frontend
The architecture of our backend is RestFUL and our frontend is SPA.
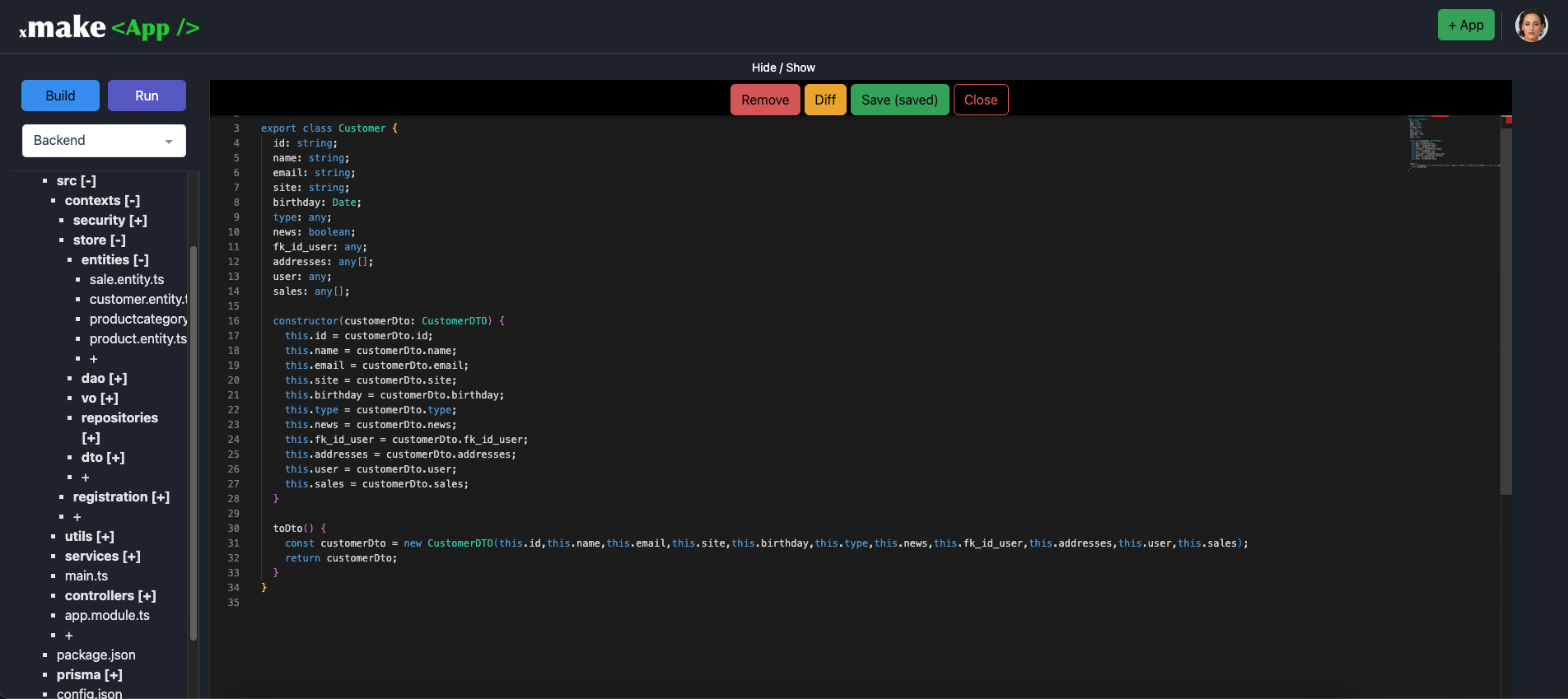
Backend - NestJS with TypeScript and Zod
We use the acclaimed NestJS as a RestFUL framework, Prisma as an ORM and Zod for data validation and transformation.
Frontend - VueJS with bootstrap
The frontend code follows the best development practices with VueJS and bootstrap. A clean and decoupled code.
DDD - Domain Driven Design
With the DDD methodology, we were able to develop decoupled systems that are simple to maintain and more secure.
SOLID and Clean Code
By browsing and programming with the codes generated by xMakeApp, you will become familiar with the DDD, SOLID and Clean Code methodologies.